Dirk Weber at Eleqtriq.com has a variety of useful tutorials on HTML 5 and has a great blog to check out if you are into keeping up with HTML 5 and CSS3.
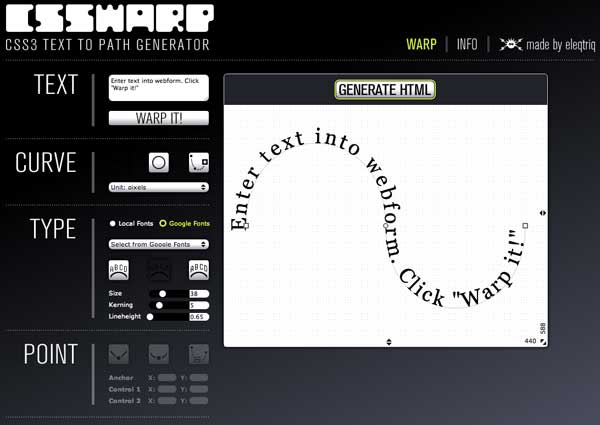
Dirk has made a wysiwyg type warping tool that runs in your browser and allows you to make type on a curve. The tool allows you to attach any text to an arbitrary bezier path or a circle. Click “Generate HTML” to get a chunk of HTML that you can copy and paste into your existing website.
Try it out here! http://csswarp.eleqtriq.com/